へぷたなすくろーる
RPGツクールのブログです。イベント講座とRGSS3スクリプト配布をやってます♪
チューシューノメーゲツ
もとい、今日は「中秋の名月」ということで
それに因んだ素材を作ってみようと思います。
今朝思いつきました。
(最近素材サイトとしての更新がないので)
思いつきでサクッと作ってみる、という試みですが
どうせならリアルタイムで製作風景を公開しようかと。
今思いつきました。
決してそらまにぶろぐさんのやってた企画を
面白そうだからパクろうというわけではなく、偶然の一致です。
というわけで、続きから。
※ブラウザによりけりですが、更新ボタン・F5キーを押すと内容が新しくなります。
11:30
コンセプトは「月相スクリプト(仮)」で
マップ・戦闘・メニュー画面に月画像を表示
移動・ターン・イベントで月が満ち欠けするというもの。
それと、結果をスキルやイベントなどで参照して利用します。
細かいところの仕様や、追加の機能は後付けしますが
用語や画像は変更できるように、先に意識して作ります。
(応用として月以外の演出も出来るようにしておくため)
11:55

まずはmoduleで設定項目を作りつつ、素材の仕様を固めます。
例えば、月相をどういう形で利用させるか?
実は8段階とすると、新月から0,1,2,3,4,-3,-2,-1という手があります。
これだと==で個別に分岐でき、>0で上弦と下弦にも分岐でき
.abs(絶対値)で満ち欠けでも分岐でき、.abs*25で%にも出来ます。
何となく、こういうコードで書けると美しい気がしますね(笑)
しかしユーザーに分かりやすい、使いやすいとは思えないので
結局、変数を2種類、スイッチを8種類使う方法にします。
この辺は、頭で説明文を書いて決めています。(書きにくい=没)
15:00

昼食の後、使う予定の画像を先に用意。
とりあえず適当で良い画像を、ついつい凝ってしまうのは悪い癖。
1:45
さて、結局一日では完成しませんでしたが(汗)

こんな感じになっています。
見える成果はマップでの月相表示のみですが、枠組みが完成したのが大きいです。
まずGame_Systemに追加したmoon_phaseが、月相の本体となる変数です。
Game_System(Game_Partyでも良い)に追加するこの手法のメリットは
追加が簡単で、どこからでも参照でき、内容がセーブされることです。
そしてSprite_Moonが実際に月相の画像を表示する処理で
上記の変数を参照して画像を変化させるようにしてあります。
これをSpriteset_Mapから呼び出すことで、マップ画面に表示させています。
もっとも製作手順としては、まず分かりやすいSpriteset_Mapに手を付け
画像変化の参照先が必要になったので、Game_Systemに変数を用意し
更に作っていて複雑になったため、Sprite_Moonを別に作った。
というように、先を考えつつも、割かし泥縄で作っています。
7:30

寝る前に追加した処理。
ほぼ同じ仕組みでSpriteset_Battleにスプライトを追加。
あと非表示&位置を微調整できるように設定項目を増やしました。
12:00
更にコードを追加して、こんな感じに。
バトル画面のターン間処理で月相を変化させたいので、Scene_Battleに処理を追加します。
同じくマップ画面の移動処理に噛ませたいので、Scene_Mapを……と思いましたが
丁度良い処理がないため、過去のスクリプトを参考にGame_Playerに追加します。
これでターン経過、マップ歩行で月相が変化していくようになりました。
12:40
Game_Interpreterに月相を変更するコマンドを追加しました。
次に、設定項目に用意した
月相の状態を、指定した変数やスイッチに反映させる処理を作ります。
反映は月相の状態が変わるのと同時に行うのが理想です。
ところが、月相の状態を変える処理は
マップ画面、バトル画面、イベントコマンドの三箇所にあります。
コードがやや長く、しかも設定項目は後々仕様変更する可能性が高いため
三箇所それぞれに反映処理を書いていくのは避けたいところです。
そこでGame_Systemにmoon_phase=(moon_phase)メソッドを追加します。
これは、moon_phase変数を操作するときに、別の処理も行わせる手法です。
ここに月相を変数やスイッチに反映させる処理を組み込むことで
一箇所に纏められ、また他のスクリプトで月相を操作することも簡単になります。
さて、これで予定していたスクリプトは完成です。
他にも満月時にスキルが変化したり、ステートを付与したりする機能を
考えていたのですが、上述の変数・スイッチを用意したので
後はバトルイベントや行動パターン、並列コモン
などを活用してイベントで作ってもらえば良いかなと。
14:00
というわけで、謎の実況?企画でした。
長々とお付き合い頂きありがとうございます。
完成した素材は公開予定です!説明文……あっ(察し)
余談です。
講座を見据えて色々と解説も入れましたが
おそらく初心者には理解不能だと思います。
というのも素材の作成難易度が中級レベルなので。
逆に中級者向けのサンプルとしては中々良いかと。
(小改造でない)スクリプト製作の大体の流れとしては
game_○○に変数やメソッドを用意して
sprite_○○やwindow_○○で画面を設定して
scene_○○に処理や動作を追加することになります。
この場合の「書き方」というのもある程度セオリーがあります。
今回の素材は、コードがそこまで長くない割に
良く使うパターンを一通り使っているため、参考になるかもしれません。
それに因んだ素材を作ってみようと思います。
今朝思いつきました。
(最近素材サイトとしての更新がないので)
思いつきでサクッと作ってみる、という試みですが
どうせならリアルタイムで製作風景を公開しようかと。
今思いつきました。
決してそらまにぶろぐさんのやってた企画を
面白そうだからパクろうというわけではなく、偶然の一致です。
というわけで、続きから。
※ブラウザによりけりですが、更新ボタン・F5キーを押すと内容が新しくなります。
11:30
コンセプトは「月相スクリプト(仮)」で
マップ・戦闘・メニュー画面に月画像を表示
移動・ターン・イベントで月が満ち欠けするというもの。
それと、結果をスキルやイベントなどで参照して利用します。
細かいところの仕様や、追加の機能は後付けしますが
用語や画像は変更できるように、先に意識して作ります。
(応用として月以外の演出も出来るようにしておくため)
11:55
まずはmoduleで設定項目を作りつつ、素材の仕様を固めます。
例えば、月相をどういう形で利用させるか?
実は8段階とすると、新月から0,1,2,3,4,-3,-2,-1という手があります。
これだと==で個別に分岐でき、>0で上弦と下弦にも分岐でき
.abs(絶対値)で満ち欠けでも分岐でき、.abs*25で%にも出来ます。
何となく、こういうコードで書けると美しい気がしますね(笑)
しかしユーザーに分かりやすい、使いやすいとは思えないので
結局、変数を2種類、スイッチを8種類使う方法にします。
この辺は、頭で説明文を書いて決めています。(書きにくい=没)
15:00
昼食の後、使う予定の画像を先に用意。
とりあえず適当で良い画像を、ついつい凝ってしまうのは悪い癖。
1:45
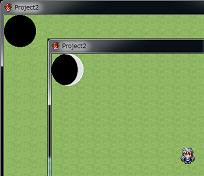
さて、結局一日では完成しませんでしたが(汗)
こんな感じになっています。
見える成果はマップでの月相表示のみですが、枠組みが完成したのが大きいです。
まずGame_Systemに追加したmoon_phaseが、月相の本体となる変数です。
Game_System(Game_Partyでも良い)に追加するこの手法のメリットは
追加が簡単で、どこからでも参照でき、内容がセーブされることです。
そしてSprite_Moonが実際に月相の画像を表示する処理で
上記の変数を参照して画像を変化させるようにしてあります。
これをSpriteset_Mapから呼び出すことで、マップ画面に表示させています。
もっとも製作手順としては、まず分かりやすいSpriteset_Mapに手を付け
画像変化の参照先が必要になったので、Game_Systemに変数を用意し
更に作っていて複雑になったため、Sprite_Moonを別に作った。
というように、先を考えつつも、割かし泥縄で作っています。
7:30
寝る前に追加した処理。
ほぼ同じ仕組みでSpriteset_Battleにスプライトを追加。
あと非表示&位置を微調整できるように設定項目を増やしました。
12:00
更にコードを追加して、こんな感じに。
バトル画面のターン間処理で月相を変化させたいので、Scene_Battleに処理を追加します。
同じくマップ画面の移動処理に噛ませたいので、Scene_Mapを……と思いましたが
丁度良い処理がないため、過去のスクリプトを参考にGame_Playerに追加します。
これでターン経過、マップ歩行で月相が変化していくようになりました。
12:40
Game_Interpreterに月相を変更するコマンドを追加しました。
次に、設定項目に用意した
月相の状態を、指定した変数やスイッチに反映させる処理を作ります。
反映は月相の状態が変わるのと同時に行うのが理想です。
ところが、月相の状態を変える処理は
マップ画面、バトル画面、イベントコマンドの三箇所にあります。
コードがやや長く、しかも設定項目は後々仕様変更する可能性が高いため
三箇所それぞれに反映処理を書いていくのは避けたいところです。
そこでGame_Systemにmoon_phase=(moon_phase)メソッドを追加します。
これは、moon_phase変数を操作するときに、別の処理も行わせる手法です。
ここに月相を変数やスイッチに反映させる処理を組み込むことで
一箇所に纏められ、また他のスクリプトで月相を操作することも簡単になります。
さて、これで予定していたスクリプトは完成です。
他にも満月時にスキルが変化したり、ステートを付与したりする機能を
考えていたのですが、上述の変数・スイッチを用意したので
後はバトルイベントや行動パターン、並列コモン
などを活用してイベントで作ってもらえば良いかなと。
14:00
というわけで、謎の実況?企画でした。
長々とお付き合い頂きありがとうございます。
完成した素材は公開予定です!説明文……あっ(察し)
余談です。
講座を見据えて色々と解説も入れましたが
おそらく初心者には理解不能だと思います。
というのも素材の作成難易度が中級レベルなので。
逆に中級者向けのサンプルとしては中々良いかと。
(小改造でない)スクリプト製作の大体の流れとしては
game_○○に変数やメソッドを用意して
sprite_○○やwindow_○○で画面を設定して
scene_○○に処理や動作を追加することになります。
この場合の「書き方」というのもある程度セオリーがあります。
今回の素材は、コードがそこまで長くない割に
良く使うパターンを一通り使っているため、参考になるかもしれません。
PR
-->
Responses0 Responses
ブログ内検索
最新記事
(01/01)
(01/01)
(05/25)
(08/08)
(06/08)
アーカイブ
プロフィール
HN:奈々(なな)
RPGツクールVXAceを中心に製作を行っています。 スクリプト、イラスト、ドット絵など広くちょこちょこ手を出していますので、 できる範囲で他のツクーラーさんのお手伝いができたらなと思っています。


