へぷたなすくろーる
RPGツクールのブログです。イベント講座とRGSS3スクリプト配布をやってます♪
イベントのすゝめ(23) アニメーションの活用
このコーナーでは、主に初心者さんに向けたイベントのテクニックを紹介していきます。
RPGツクールVXAceで説明していきますが、多くはVXや他のツクールでも可能です。
合言葉は「光と闇が両方そなわり最強に見える」
皆さん、アニメーションは使いこなしていますか?
攻撃や爆発、はたまた魔法や感情表現まで
イベントシーンの演出にはアニメーションが大活躍ですよ。
但しこのアニメーション、少し癖があって使いにくい
そのまま使うより少し工夫するだけで出来ることが何倍にもなります。
というわけで今回はアニメーションの基礎テクから応用テクまで
盛りだくさんのテクニックを紹介します!続きからどうぞ。
ダミーターゲット
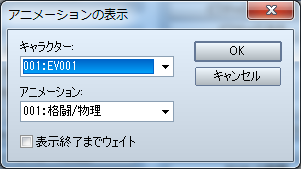
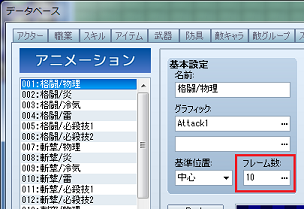
まずはアニメーションの設定画面を見て下さい。
キャラクター(イベント)を指定する項目がありますね。

言い換えると、キャラクターに対してしかアニメを表示できません。
コレ、敵を攻撃したり、宝箱を爆発させたりする分には問題ないですが
時には何も無い地面に雷を落としたい場合だってありますよね……。
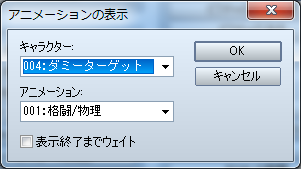
そこで「透明なイベント(ダミーターゲット)」を用意します。
そのイベントを対象にアニメーションを表示しよう、という方法です。

位置設定を使う方法
アニメ毎に1つ1つダミーターゲットを作っても良いのですが
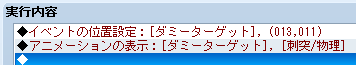
アニメーションの前に「イベントの位置設定」コマンドを使って
ダミーターゲットを動かすようにすれば1つで済みます。

イベントの数を減らせる他にも、位置指定を使う方法には
変数が使えるので応用範囲が広いというメリットもあります。
(例えばランダムな位置にアニメーションを出すなど)
但し、後述する同時表示の問題がありますので注意しましょう。
手動ウェイトによるタイミング制御
アニメーションの項目にはもう1つ、ウェイト設定がありますね。
アニメーションを表示している間、「待つ」か「待たない」かです。
しかし使ってみれば分かるんですが意外とこの二択、使いにくいです。
普通に使う場合だとウェイトを入れたいことが多いのですが
アニメ終了まで完全に待つのでテンポが悪くなりがちです。
またウェイトを入れない方は、同時・複数表示などで使いますが
ウェイトなしだと完全に同時になるので、どうしても不自然になりやすいです。
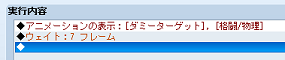
こういうときにはウェイトをせず、その直後にウェイトコマンドを入れます。
要は自動ウェイトを使わずに手動ウェイトで設定しようということですね。

アニメーションのフレーム数はデータベースで確認できます。

アニメのフレーム数より何Fか少ないウェイトを入れれば
ウェイトを掛けつつテンポの改善が調整できますし
或いは間に何Fかのウェイトを挟むことで
同時ではなくちょっとずらして表示することも可能になります。
アニメーションの同時表示
同じキャラクターに連続でアニメを表示すると、表示されないことがあります。
これは「1つのキャラクターに対するアニメーションは1つ」という仕様のためです。
RGSSの仕様としてこう作られているので、イベントでは手を出せません。
……ですが足は出せます。
要はアニメの表示数を増やせないならキャラクターを増やせば良いんですよ。
こんな時は、上記のダミーターゲットと位置設定を使います。
例えばキャラクターAにアニメ123を同時表示したいとしましょう。
まずキャラクターAと同じ位置に、透明なイベントを2つ重ねます。
次に3つのキャラクターそれぞれに、3つのアニメを表示させます。
これでキャラクターAの位置にアニメ123が同時に表示されます。
欠点としては、ダミーを対象にしたアニメーションに関しては
キャラクターのフラッシュが機能しないことですね。
それ以外は特に制約もないため、非常に有用なテクニックだと言えます。
キャラチップエネミー
イベント画面ではアニメーションをプレビューすることが出来ません。
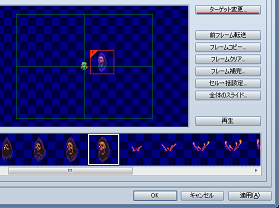
データベース画面ではプレビュー出来ますが、対象が敵キャラです。
なので実際にどう見えるか、テストプレイで毎回確認する必要があります。
これを解消する簡単な方法があります。
キャラチップを1キャラ分切り取って、Battlerフォルダに入れます。
こうすればデータベース画面のアニメーションタブから
右にある「ターゲット変更」でキャラチップをターゲットに出来ます。
サイズ調整などがかなりやりやすくなるのでオススメです。

キャラチップアニメ
一般的に、マップ上の戦闘シーンを作る場合には
キャラクター(イベント)を移動設定で動かしてから
そこにアニメーションでエフェクトをつける方法が基本です。
しかし、キャラクターもアニメーションで用意してしまえば
激しいアクションを簡単に演出することが出来ます。
キャラチップをアニメーション用の規格にリサイズする
という画像の加工が必要なので中級者向きですが
滑らかな演出にこだわる場合に使えるテクニックです。

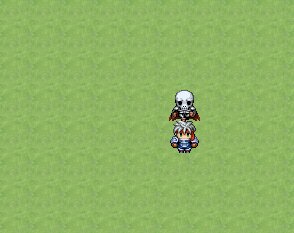
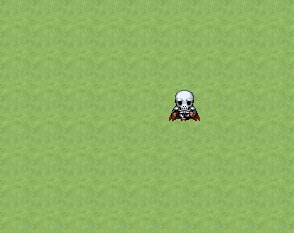
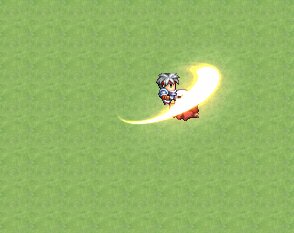
アニメーションの活用例です。
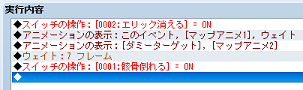
ここで紹介したキャラチップアニメ、手動ウェイトと
スイッチによるページ切り替えを駆使して作りました。


慣れると簡単なので、食わず嫌いしていた方もこの機会にお試し下さい。
RPGツクールVXAceで説明していきますが、多くはVXや他のツクールでも可能です。
合言葉は「光と闇が両方そなわり最強に見える」
皆さん、アニメーションは使いこなしていますか?
攻撃や爆発、はたまた魔法や感情表現まで
イベントシーンの演出にはアニメーションが大活躍ですよ。
但しこのアニメーション、少し癖があって使いにくい
そのまま使うより少し工夫するだけで出来ることが何倍にもなります。
というわけで今回はアニメーションの基礎テクから応用テクまで
盛りだくさんのテクニックを紹介します!続きからどうぞ。
ダミーターゲット
まずはアニメーションの設定画面を見て下さい。
キャラクター(イベント)を指定する項目がありますね。
言い換えると、キャラクターに対してしかアニメを表示できません。
コレ、敵を攻撃したり、宝箱を爆発させたりする分には問題ないですが
時には何も無い地面に雷を落としたい場合だってありますよね……。
そこで「透明なイベント(ダミーターゲット)」を用意します。
新しいイベントを作って、即OKで完成です。この画像もイベント内容も無いイベントを好きな場所に置いて
そのイベントを対象にアニメーションを表示しよう、という方法です。
位置設定を使う方法
アニメ毎に1つ1つダミーターゲットを作っても良いのですが
アニメーションの前に「イベントの位置設定」コマンドを使って
ダミーターゲットを動かすようにすれば1つで済みます。
イベントの数を減らせる他にも、位置指定を使う方法には
変数が使えるので応用範囲が広いというメリットもあります。
(例えばランダムな位置にアニメーションを出すなど)
但し、後述する同時表示の問題がありますので注意しましょう。
手動ウェイトによるタイミング制御
アニメーションの項目にはもう1つ、ウェイト設定がありますね。
アニメーションを表示している間、「待つ」か「待たない」かです。
しかし使ってみれば分かるんですが意外とこの二択、使いにくいです。
普通に使う場合だとウェイトを入れたいことが多いのですが
アニメ終了まで完全に待つのでテンポが悪くなりがちです。
またウェイトを入れない方は、同時・複数表示などで使いますが
ウェイトなしだと完全に同時になるので、どうしても不自然になりやすいです。
こういうときにはウェイトをせず、その直後にウェイトコマンドを入れます。
要は自動ウェイトを使わずに手動ウェイトで設定しようということですね。
アニメーションのフレーム数はデータベースで確認できます。
アニメのフレーム数より何Fか少ないウェイトを入れれば
ウェイトを掛けつつテンポの改善が調整できますし
或いは間に何Fかのウェイトを挟むことで
同時ではなくちょっとずらして表示することも可能になります。
アニメーションの同時表示
同じキャラクターに連続でアニメを表示すると、表示されないことがあります。
これは「1つのキャラクターに対するアニメーションは1つ」という仕様のためです。
・既にアニメ表示中の場合、新たなアニメ表示は無効になるという挙動なので、当てはまる方はスペック不足でもバグでもありません。
・同時にアニメ表示をした場合、最後のコマンドのみ有効になる
RGSSの仕様としてこう作られているので、イベントでは手を出せません。
……ですが足は出せます。
要はアニメの表示数を増やせないならキャラクターを増やせば良いんですよ。
こんな時は、上記のダミーターゲットと位置設定を使います。
例えばキャラクターAにアニメ123を同時表示したいとしましょう。
まずキャラクターAと同じ位置に、透明なイベントを2つ重ねます。
次に3つのキャラクターそれぞれに、3つのアニメを表示させます。
これでキャラクターAの位置にアニメ123が同時に表示されます。
欠点としては、ダミーを対象にしたアニメーションに関しては
キャラクターのフラッシュが機能しないことですね。
それ以外は特に制約もないため、非常に有用なテクニックだと言えます。
キャラチップエネミー
イベント画面ではアニメーションをプレビューすることが出来ません。
データベース画面ではプレビュー出来ますが、対象が敵キャラです。
なので実際にどう見えるか、テストプレイで毎回確認する必要があります。
これを解消する簡単な方法があります。
キャラチップを1キャラ分切り取って、Battlerフォルダに入れます。
こうすればデータベース画面のアニメーションタブから
右にある「ターゲット変更」でキャラチップをターゲットに出来ます。
サイズ調整などがかなりやりやすくなるのでオススメです。
キャラチップアニメ
一般的に、マップ上の戦闘シーンを作る場合には
キャラクター(イベント)を移動設定で動かしてから
そこにアニメーションでエフェクトをつける方法が基本です。
しかし、キャラクターもアニメーションで用意してしまえば
激しいアクションを簡単に演出することが出来ます。
キャラチップをアニメーション用の規格にリサイズする
という画像の加工が必要なので中級者向きですが
滑らかな演出にこだわる場合に使えるテクニックです。
アニメーションの活用例です。
ここで紹介したキャラチップアニメ、手動ウェイトと
スイッチによるページ切り替えを駆使して作りました。
慣れると簡単なので、食わず嫌いしていた方もこの機会にお試し下さい。
PR
-->
Responses0 Responses
ブログ内検索
最新記事
(01/01)
(01/01)
(05/25)
(08/08)
(06/08)
アーカイブ
プロフィール
HN:奈々(なな)
RPGツクールVXAceを中心に製作を行っています。 スクリプト、イラスト、ドット絵など広くちょこちょこ手を出していますので、 できる範囲で他のツクーラーさんのお手伝いができたらなと思っています。


